Appearance
自定义属性
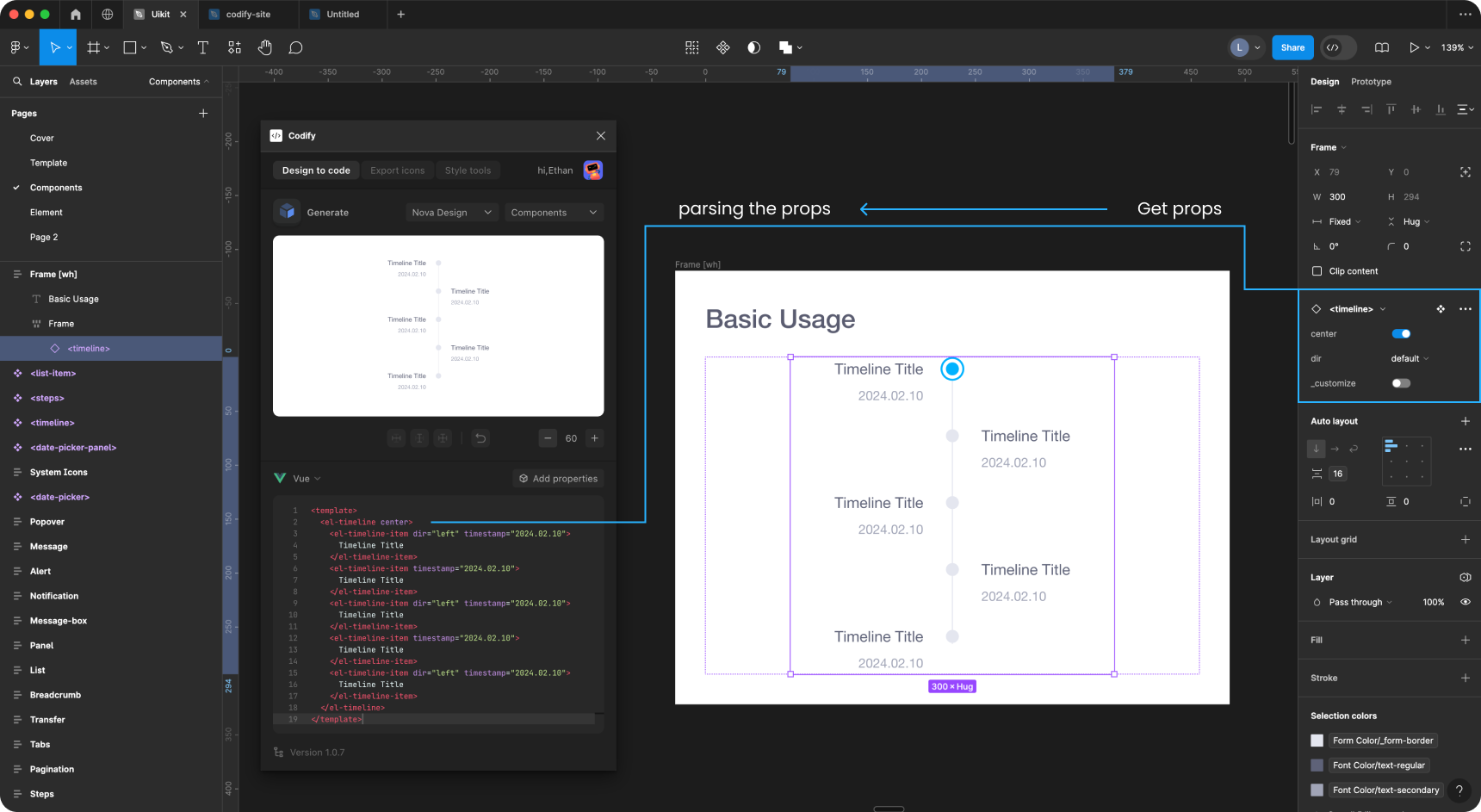
Codify 生成前端组件的方式主要依赖于 Figma 的 Component Properties 属性。这可以非常方便的将设计组件的属性直接映射到前端组件的属性。下图显示了这个过程的示例:

确实,在某些特殊的使用场景下,可能需要解除组件的绑定才能进行自定义调整。例如,设计师可能需要添加一些自定义样式,这就需要将组件实例解除绑定,然后进行调整。在解除绑定后,该实例就不再是一个组件,因此也不会有组件的属性可用。
在这种情况下,我们就需要使用自定义属性来将 props 插入到元素的节点中。就算它被解绑,Codify插件依然会读取它的属性,并正确的解析为一个可用的前端组件。
插入自定义属性
选择一个Frame 元素,然后将当前组件的前端属性插入到节点中。请放心,这个插入的节点是隐藏的,不会影响页面布局。
TIP
建议你在组件库制作时,通过插入自定义属性,将这些属性插入到组件上。这样就算将它解除绑定,也不会丢失它的属性。