Appearance
Codify
Codify 是一个可以将设计稿转化为 React、Vue、HTML、CSS 等多种代码格式的插件,是一种更加高效且先进的交付工具。
为什么叫 Codify ?
Codify 读作 kəʊdɪfaɪ, 其意为:将某个概念、规则或过程转化为一系列明确的指令。在软件领域可以解释为:将一系列规范或最佳实践,系统化地表达为可执行的代码或编程规则。本软件与其的概念非常相似,故取名为 Codify。
支持哪些平台?
除了 Figma 以外,Codify 还将陆续支持 MasterGo、JS Design、Pixso 等主流原型设计平台。
TIP
注册一个 Codify 帐号,就可以在多个平台上使用它。这意味着你只需一个帐号,就可以在不同的平台上享受 Codify 的功能和服务。
亮点
- 支持自定义样式映射。你可以根据需要定义自己项目的 class 类名。
- 支持多种框架类型的代码导出。以便你选择适合的框架类型进行代码生成。
- 不限于任何一个组件库。你也可以使用我们维护的组件库。
- 支持多种设计原型创作工具。你可以使用你熟悉和喜欢的工具进行设计创作。
- 支持实时预览。随时查看生成的代码是否符合你的设计预期,以便你及时调整。
界面
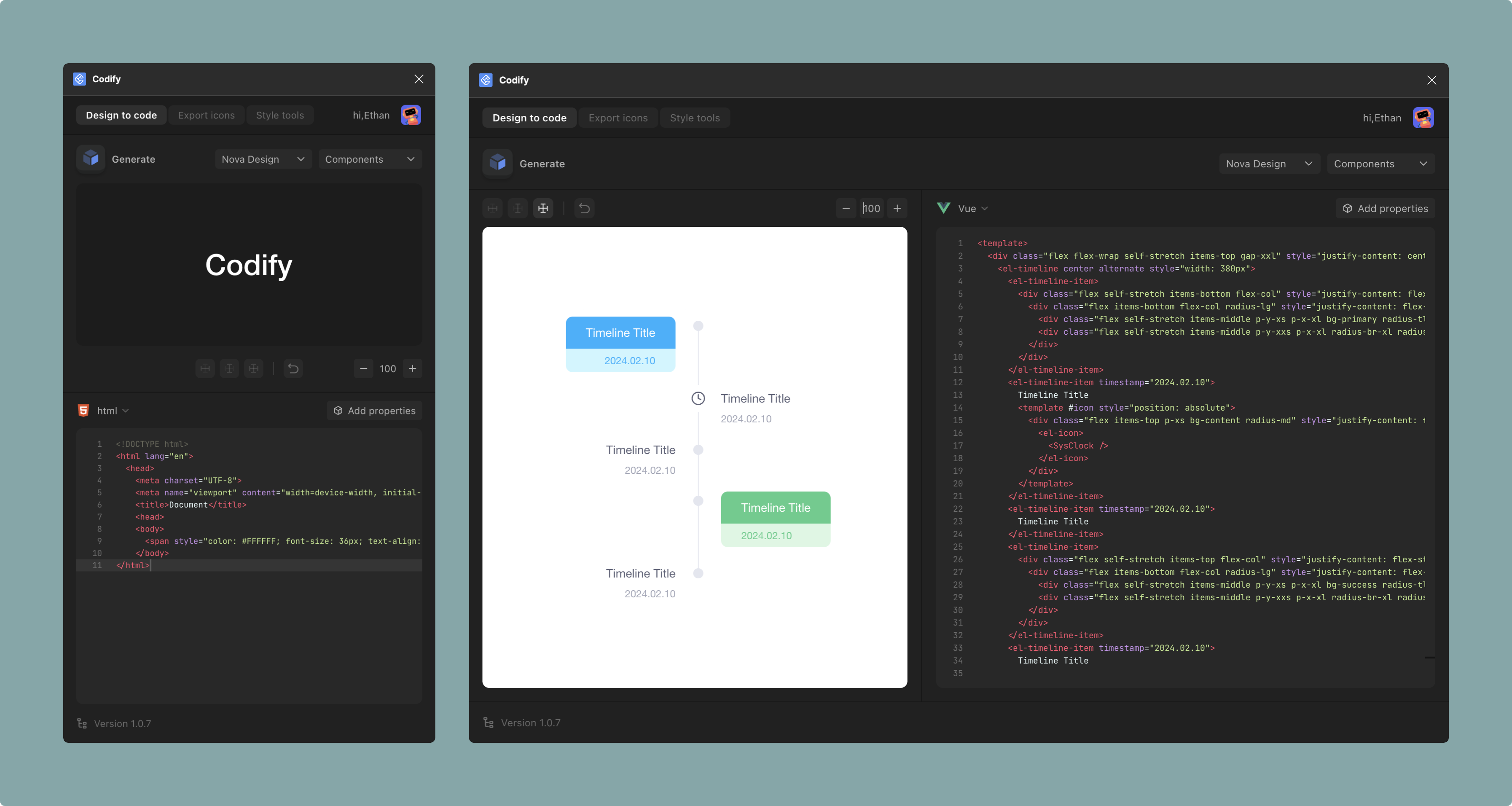
Codify 插件可以拖拉窗口的右下角,使其展现为更大的窗口。

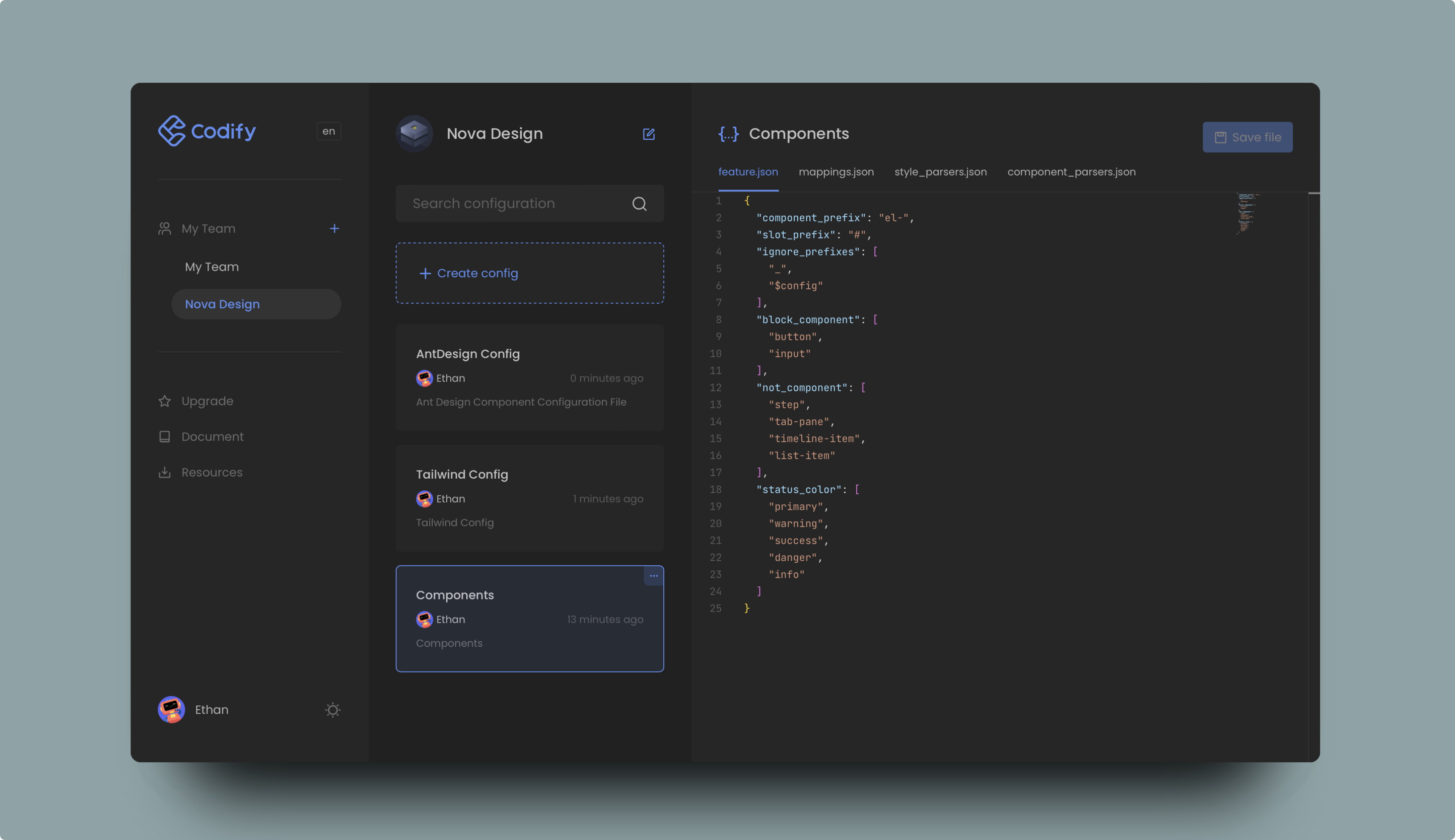
除了Codify Plugin 以外,我们还制作了精美的配置管理后台,使用 Monaco Editor 作为配置文件的编辑器,并且可以即时地检查代码规范。按住 Command / Ctrl + S 键即可保存配置。此外,编辑器还具备自动保存功能,它会将代码自动保存在你的浏览器存储中,即使你意外关闭了浏览器,也不会导致数据丢失。